どうも!Maya太郎です。
前回に続いてArnoldのトゥーンシェードに関するチュートリアルページの紹介です。
https://support.solidangle.com/display/A5AFMUG/Toon+Shading+with+the+Facing+Ratio+shader

今回は本題から少し逸れます
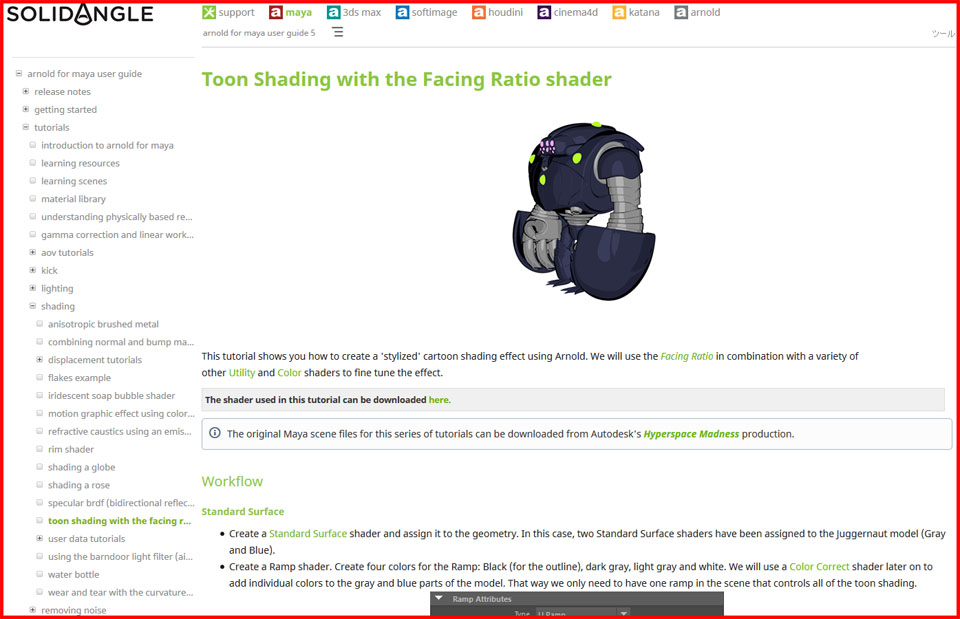
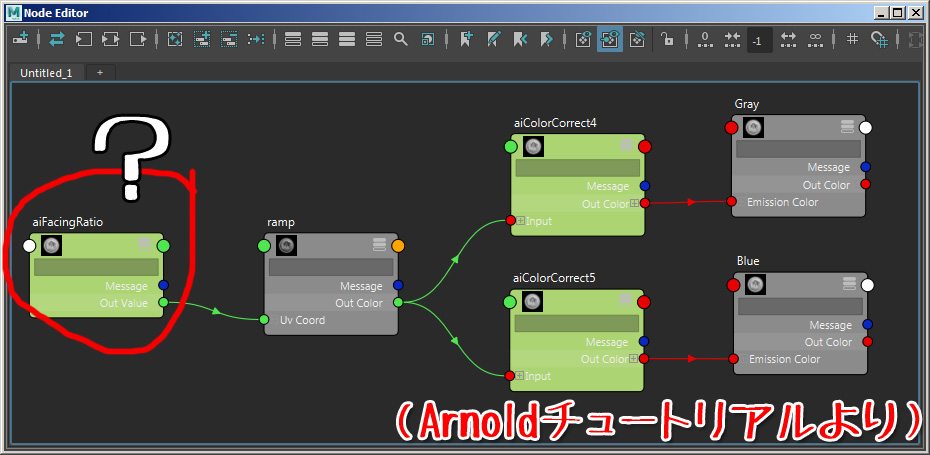
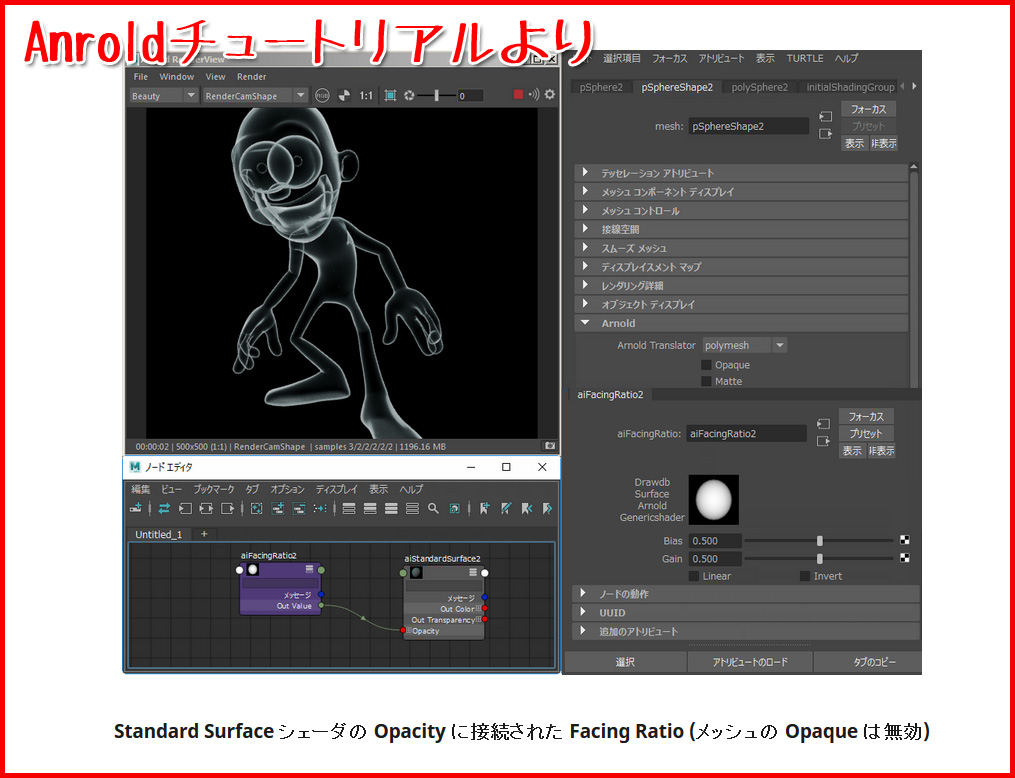
このチュートリアルの通りマテリアル設定を行うと
見慣れない「Facing Ratio」というノードが使われています。
今回は、この「Facing Ratio」の役割にスポットをあてることにしました。
Ratioとは「比率」「割合」、発音的は「レシオ」が一般的でしょうか?

実はFacing Ratioの役割、
Anold以外のレンダラーでも同様の役割を果たす機能はいくつか存在します。
Mayaにはランプシェーダーという
Facin Ratioと似たような機能を束ねてこれ一つで多様な表現ができる
とても便利なシェーダーがあるのですが、残念ながらArnoldに対応していません。
(Anold5.0以降で対応を期待していたのですが、残念ながら非対応のままでした…)
ですのでこのチュートリアルはランプシェーダーの代用策なのかな?と個人的に思っていますが
それはともかく本題に戻り
Facing Ratioの紹介を続けます。
まずは本家Solid Angle社のユーザーガイドページを…
ここを見れば「Facing Ratio」の機能がお分かりいただけると思います。
https://support.solidangle.com/display/A5AFMUGJPN/Facing+Ratio
大雑把な解説
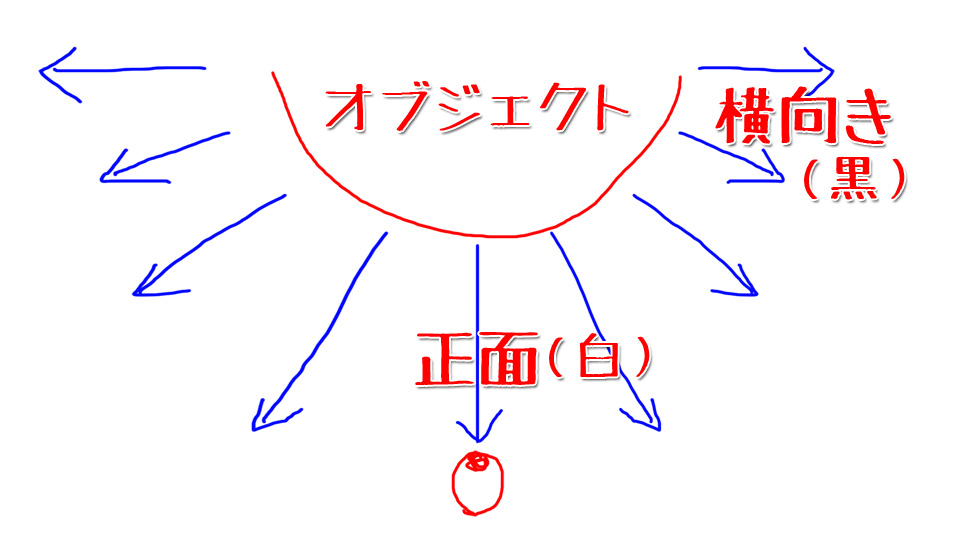
この図は上から見た概念図とお考えください。
青い矢印(オブジェクトの法線)が正面と側面で向きが異なっています。
視点から見て正面を白、横向きを黒ととらえた場合…
Facing Ratioを使うと
このようにグレースケールで結果が返ってきます。
視点から見て正面は白、側面に回り込むに従って黒っぽくなるグラデーションが生成されており
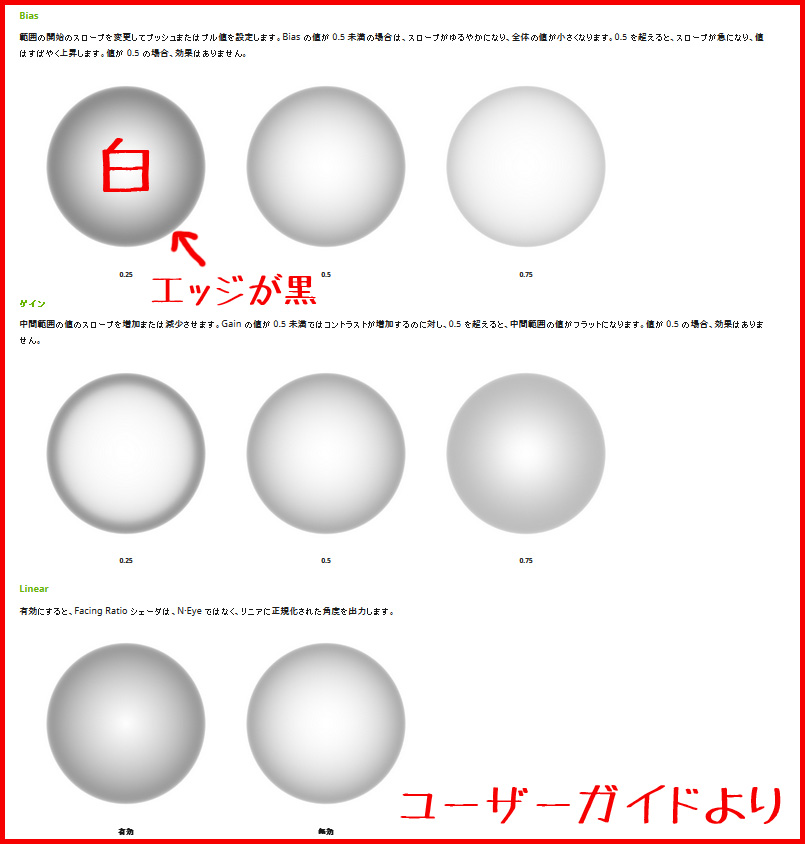
Facing Ratioパラメーターでは、これらの変化の度合いを調整することになります。
このノードを
透明度や不透明度に適用することで
下図の作例のようにX線写真の様な不思議な表現が可能になります。

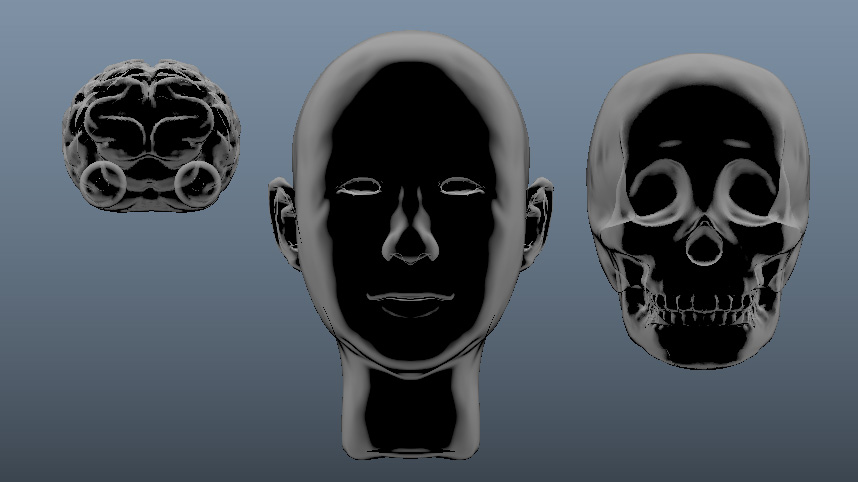
たとえばFacing Ratioを適用したままだと単なるグレー画像ですが

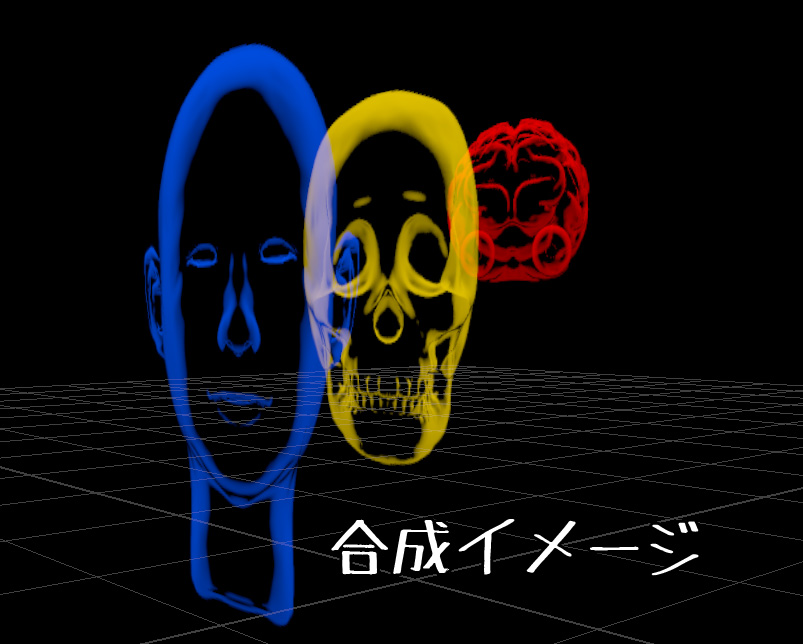
それらを透明マップ的に合成することで
説明動画にあるような透視図の様な表現ができるのです。(下図は概念のイメージです)
このような透視図もFacing Ratioの応用的な使い方で可能になるわけです。
人体やメカの透視図で最もよく使われる技法ですね

まとめ
トゥーンシェードに関するチュートリアルでは
Facing Ratioの使い方が主役ではないので多くは語られていませんが
実はFacing Ratioは使い方によっては面白い表現ができるのだということを
知っておいてくださいね。
Facing Ratio(というか透視図表現)は後日別ネタで改めて紹介するつもりです。
では次回も続きます。(多分…)
