どうも!Maya太郎です。
今回は初心者向けの簡単な「ペロンとめくれる系」のアニメーションを紹介します。
とはいえ、実は今回の目的は別にあって、その作例がたまたま「ペロンとめくれる」処理になっただけなのです。
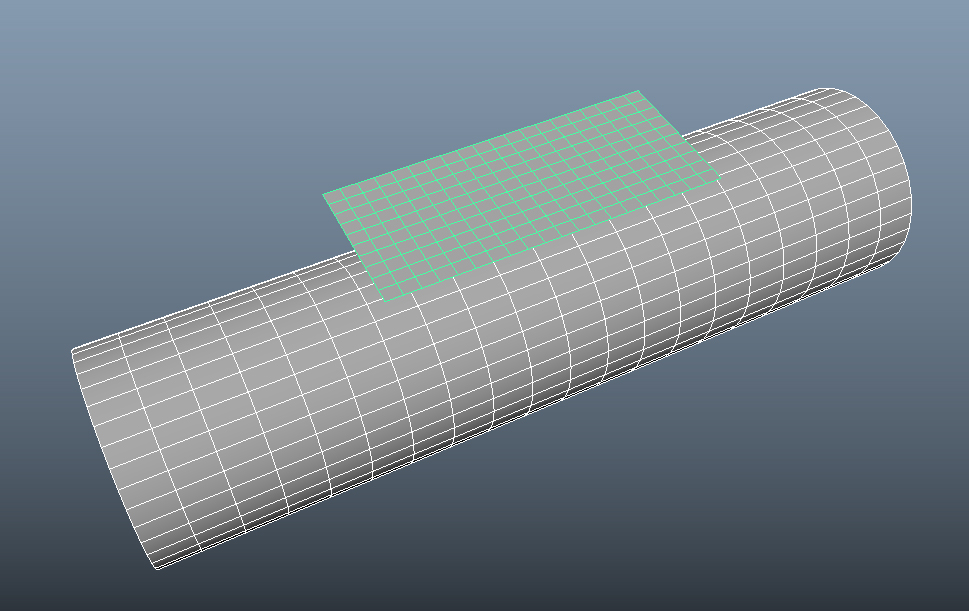
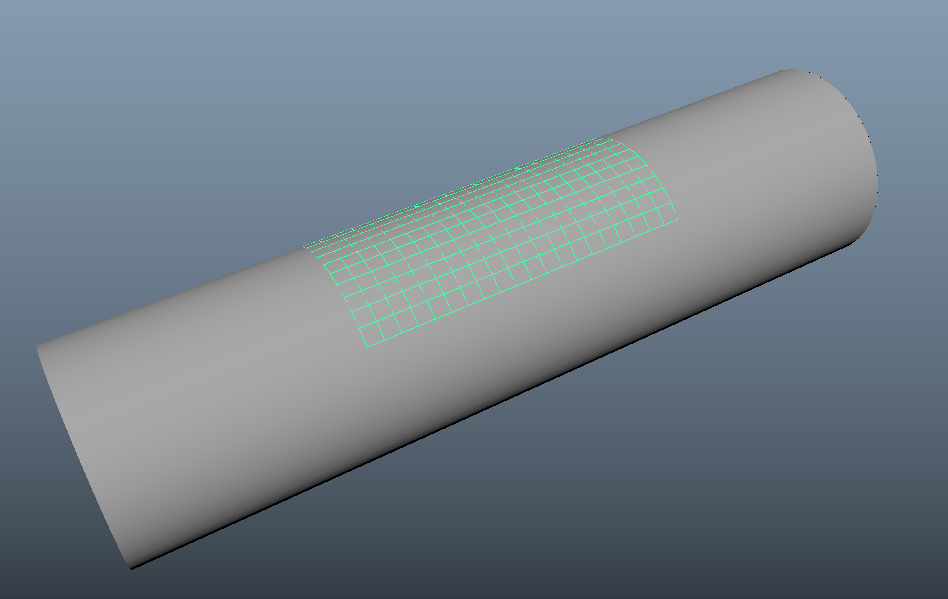
今回は平面ポリゴンと円柱からスタート。
変形を伴うので、なるべく分割数は多めにしておきましょう。
円柱の上に平面ポリゴンがかぶさるように配置。
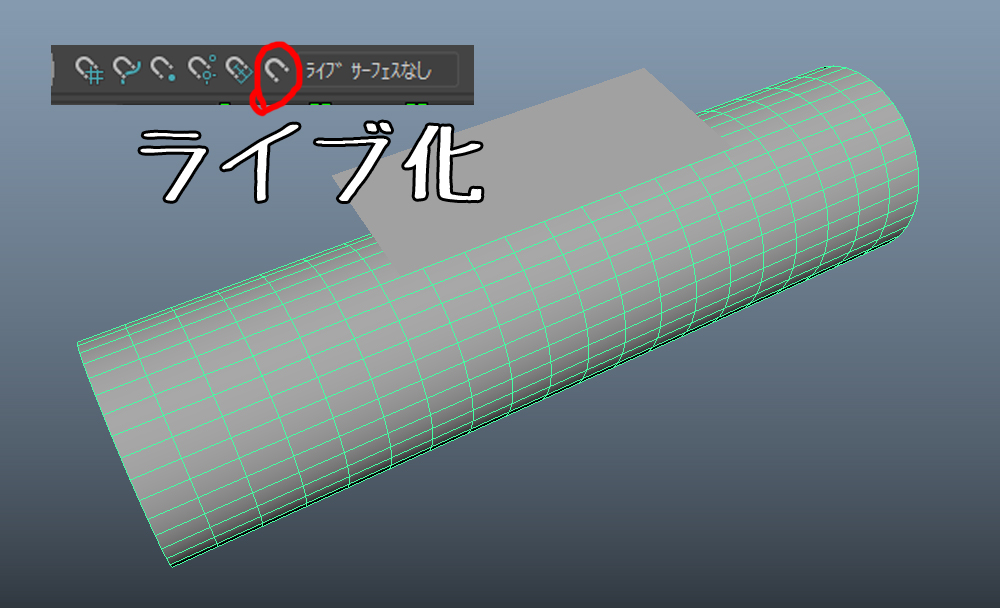
円柱を「ライブ化」します。
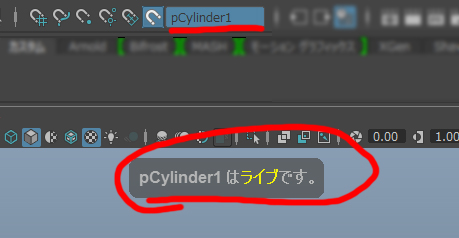
円柱がライブ化されたことを確認します。
ライブサーフェースは本当に便利な機能です。

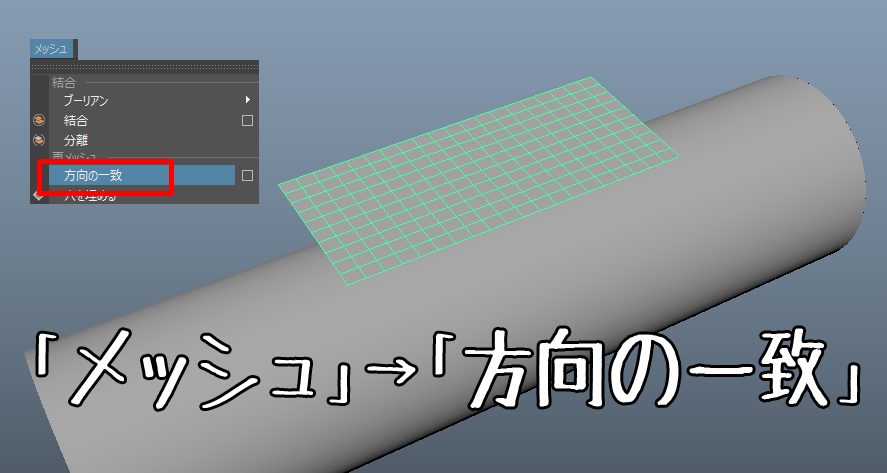
平面オブジェクト選択し、「メッシュ」→「方向の一致」

このようにぴたっと平面オブジェクトが球面に張り付きます。
平面オブジェクトが円柱からはみ出すほど大きいとおかしな結果になるので
慣れるまでは何度か試行錯誤を繰り返して挙動を把握してくださいね。 そう、実はこの機能を紹介したかっただけなんですが…
そう、実はこの機能を紹介したかっただけなんですが…
応用技として、このシーンをアレンジする作例が以下に続きます。
ベンド機能を使ってめくれるような動作を作ります。
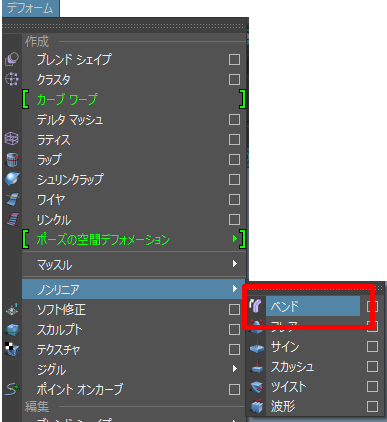
「デフォーム」→「ノンリニア」→「ベンド」

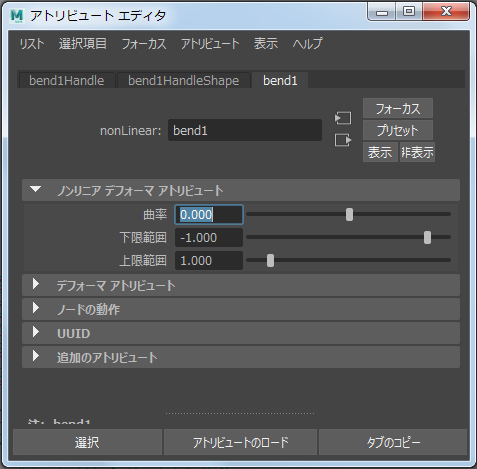
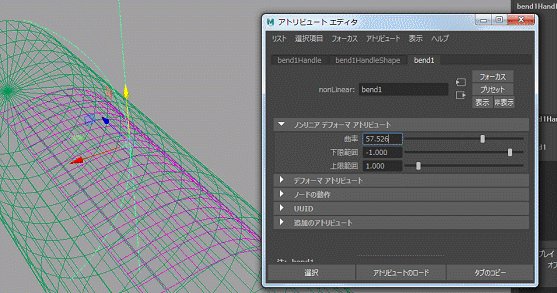
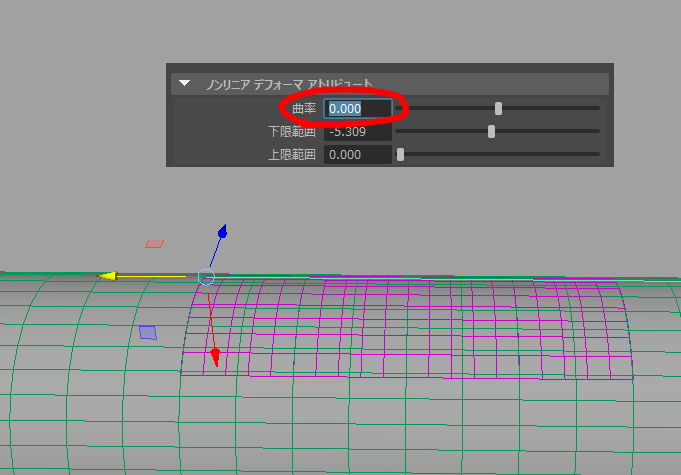
適用直後は、ベンドの軸がどちら向きなのかが分かりません。
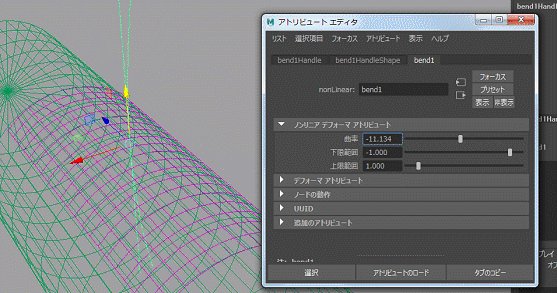
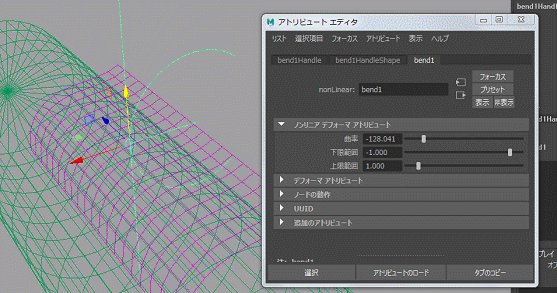
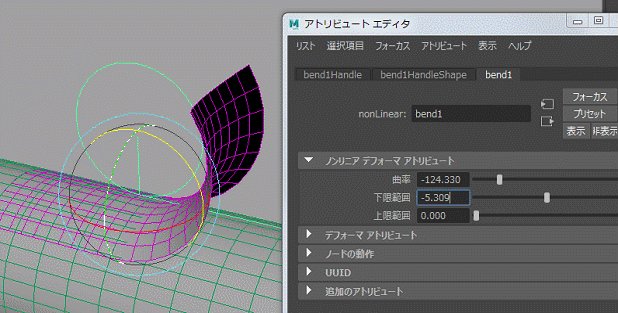
「曲率」パラメーターを調整して、ベンド軸の向きや効き具合を確認します。(適当でOK)
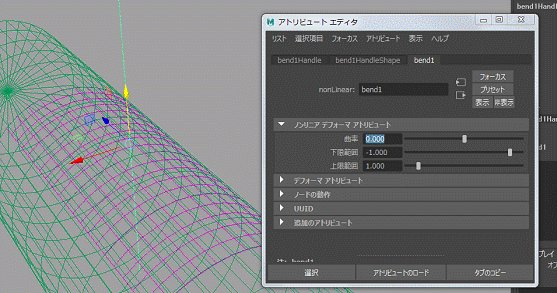
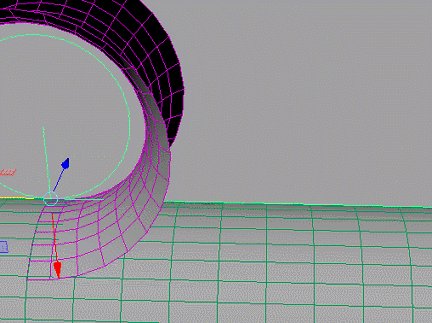
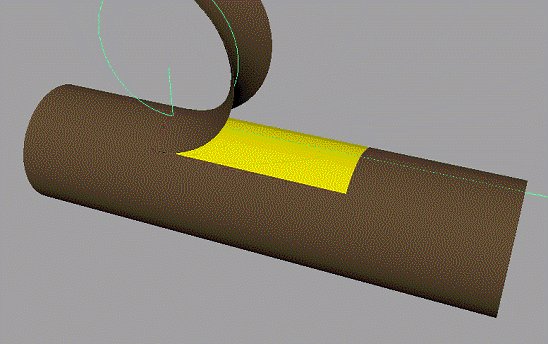
こんなかんじで変形します。

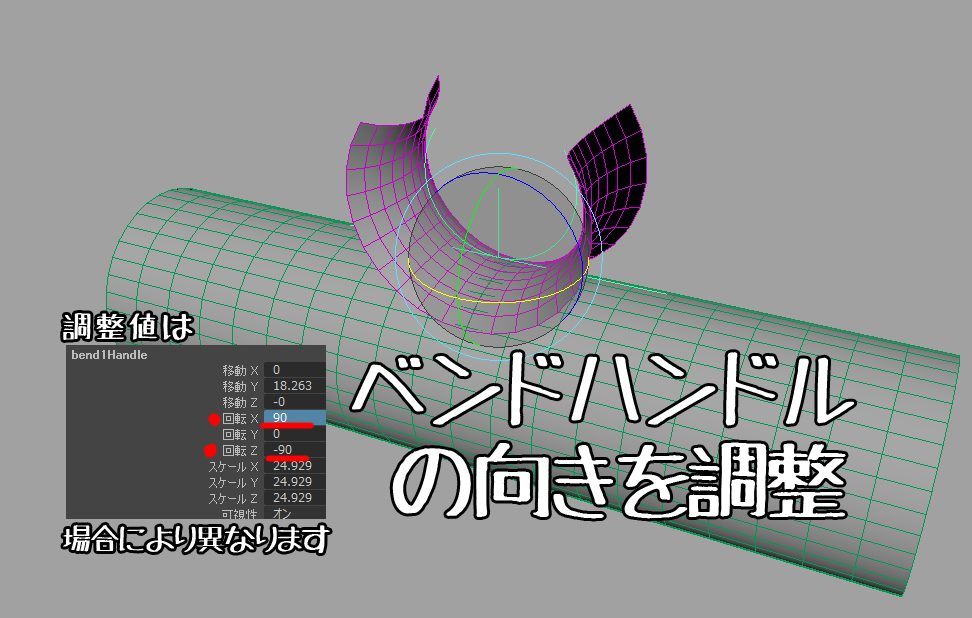
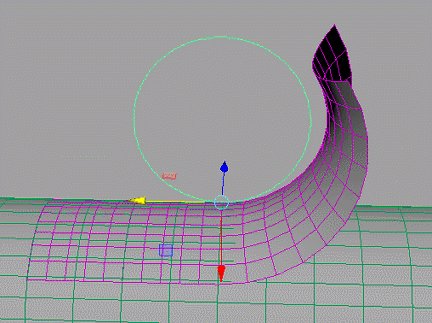
ベンドハンドルを回転して向きを下図のように調整します。めくれる方向を意識する感じで。
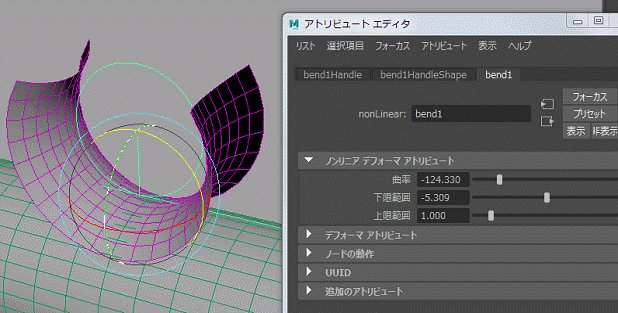
今は両端がめくれていますが後ほど調整します。
調整軸は作ったデータの形状や向きによって異なりますので、あくまでも一例です。
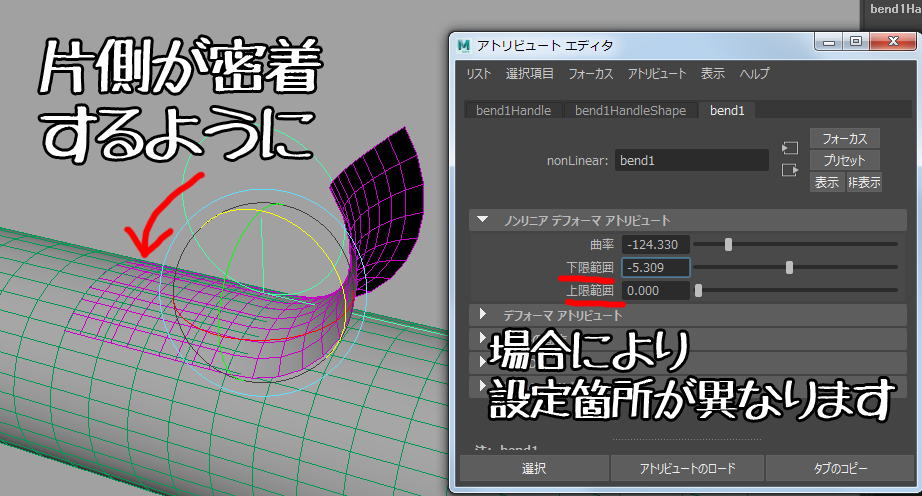
こちらも作ったデータにより異なりますが、
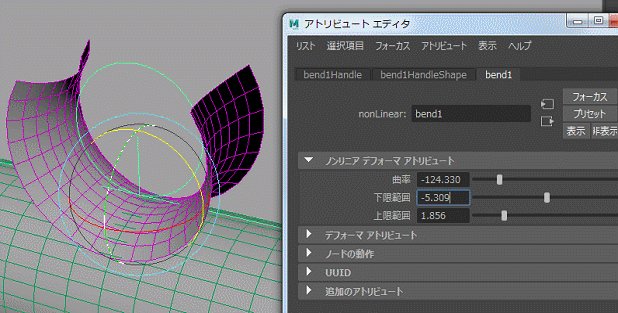
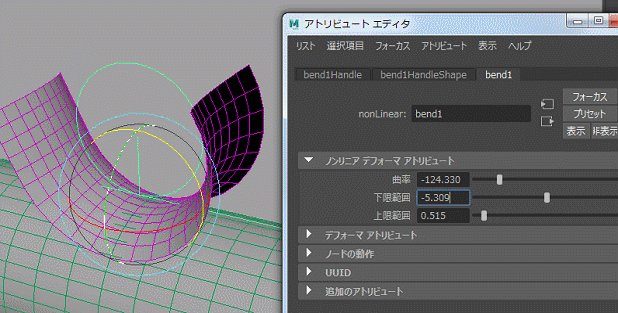
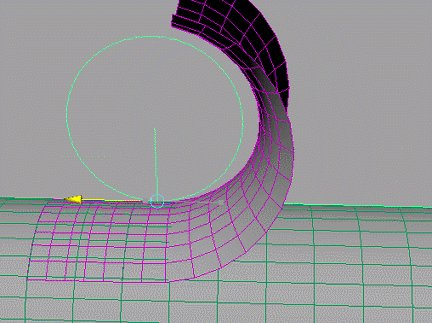
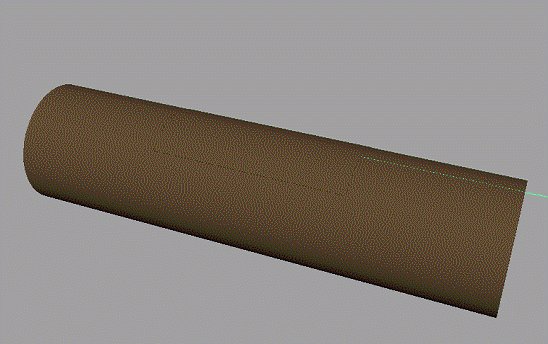
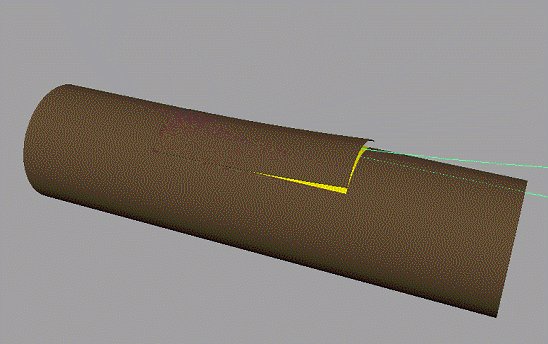
下限範囲か上限範囲を調整して、片側が密着するように調整します。
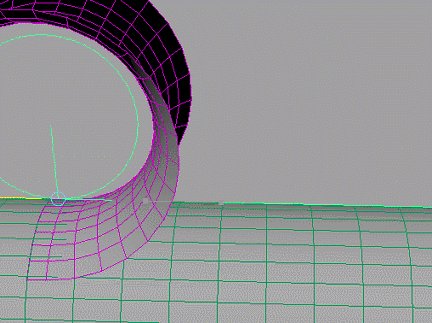
このようにピタッとなればOK。

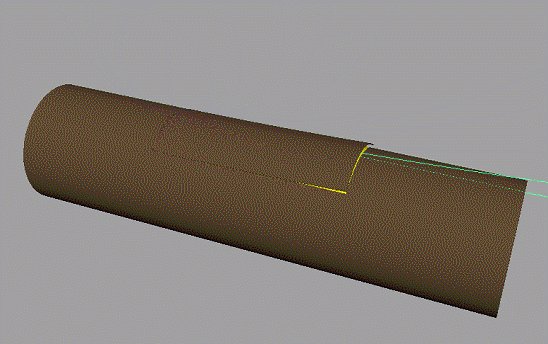
ベンドのハンドルを、密着してる側の末端に移動させます。
「曲率」をゼロに戻せば、もとの形状に戻ります。
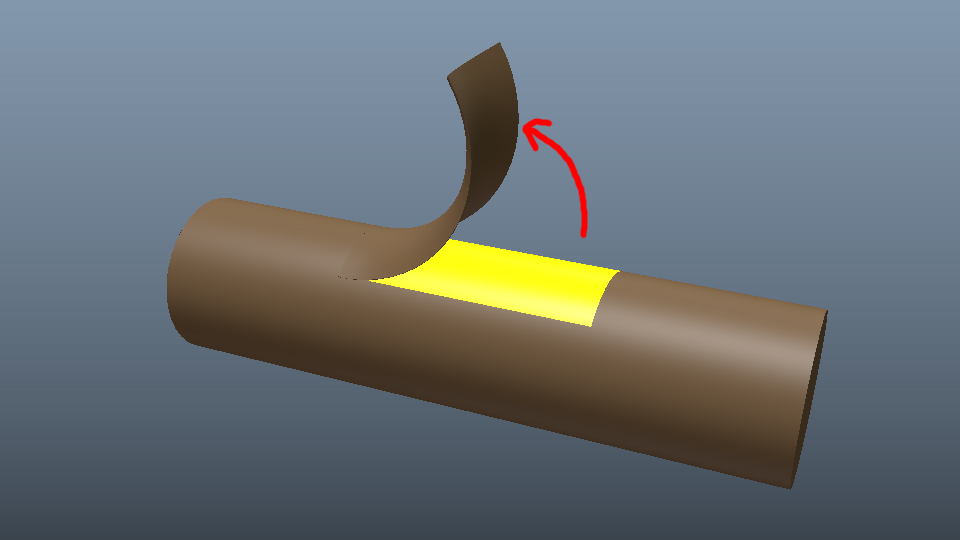
曲率のパラメーターを調整すればこのように「めくれる」アニメーションが完成!
めくれる部分を薄く押し出しして厚みを付けたり
細かな調整はお任せします。

バナナの皮むきや、花びらが開くなどのシーンに応用が効きそうですね。

では!
