どうも!Maya太郎です。
このシリーズ最終章です!
テクスチャーマップを使った実例を用意したかったのですが
時間が無いので過去作品から…
過去の作例を改良するお話
ということで
今年5月ごろ、Anrold 5が登場したばかりの頃の記事のデータを改良する事にしました。
元記事はArnold5(MtoA2.0)からSkinシェーダーが無くなったかも…です。

当時はまだ日本語ヘルプも無く、
各機能の意味も
よく分からないまま
手探りで設定したのですが
今は少しずつ分かってきた部分もあるので(未完全ですが)
当時のデータを改良しようと思います。
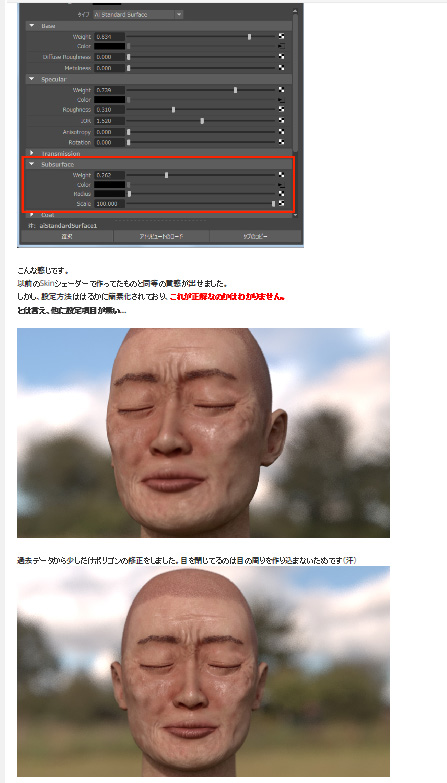
過去データを読み込みました。

レンダリングしました。
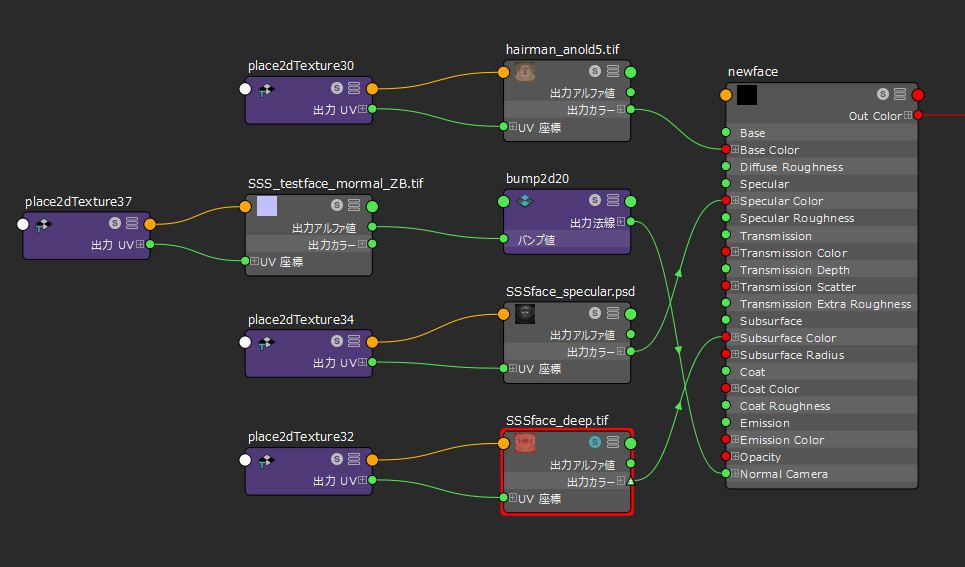
かなり見当外れな接続をしている部分もあります…
( ↓ まじめにチェックする必要はありません)
今思うと、ここを見ただけで「?」となる設定でした。

Subsurfaceの設定にテクスチャマップを使う
以前のデータがどうであれ
今回の設定方法を紹介していきます。
ちなみに、Subsurface以外のパラメーターはすでに設定された状態です。
(BaseのClolor,Specular,Bumpなどの設定) ←過去データのままです
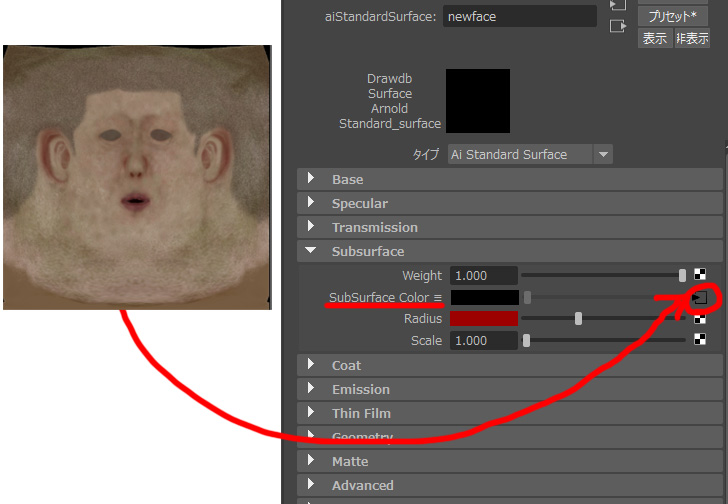
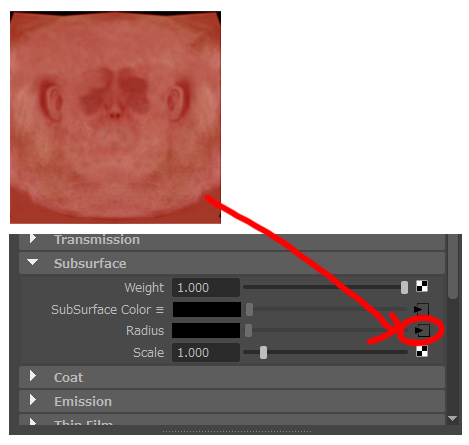
まず、顔のカラーマップを下図の様に、Subsurface Colorに接続します。
Radiusのカラーは赤系で着色(前回までの記事参照)
Scale,Weightは「1」に戻して様子を見ます。

レンダリングします。
大雑把な判断では、これでも及第点のような気がします。
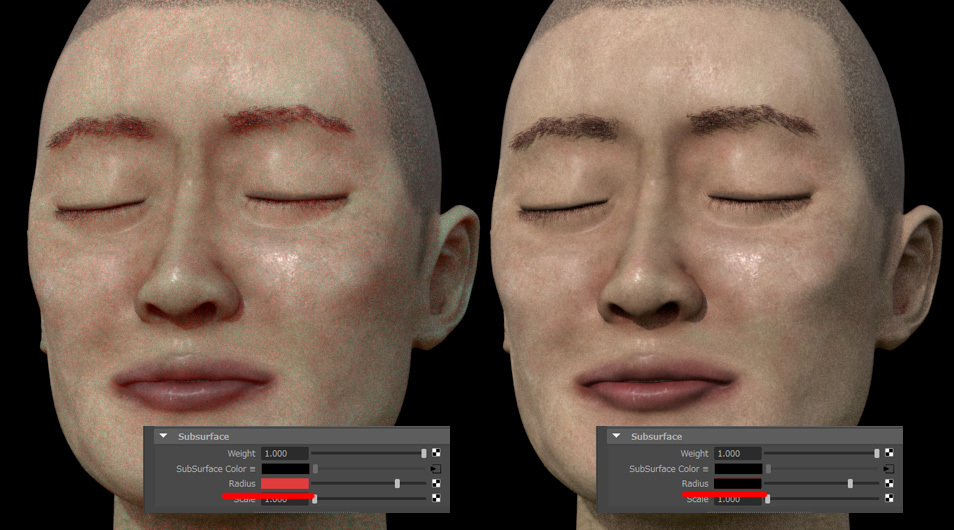
ちなみにRadiusの色設定の違いによる比較をしてみました。
赤系に限らず明るい色になるほど、sssの効果が強くなります。
Radiusの色設定は単色である必要はありません。
下図のように、血流(皮下組織?)を模した赤系のマップを使う事で
より詳細な設定も可能です。

これぐらいの作品では違いがあまり分かりませんが(汗)
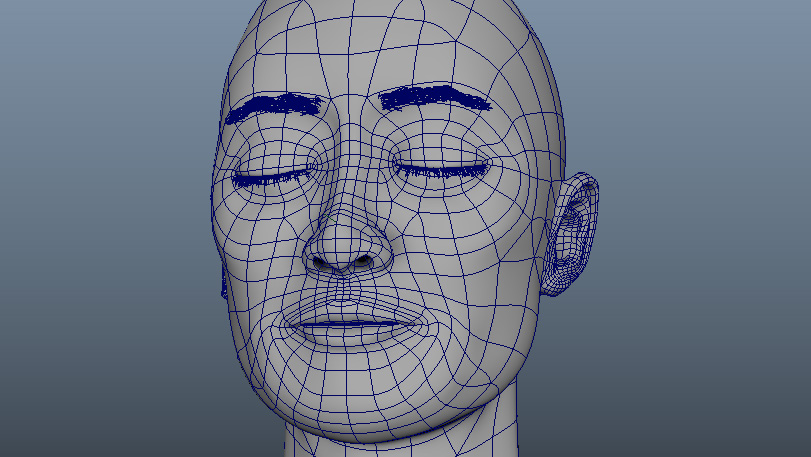
気になる部分があったので、
元のテクスチャーデータをフォトショップで修正しておきました。
(どうでもいいレベルですが…)
口元を少し手直ししています。
いままで触れてこなかった
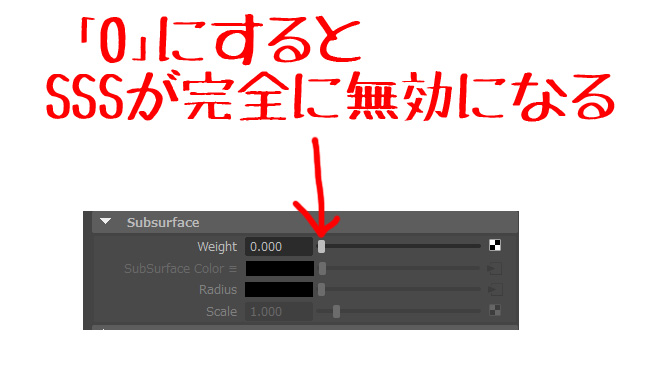
Weightの役割ですが、
これは単純にSSSの効き具合をコントロールするだけのものです。
「0」にするとSSS関連の機能はフレー表示になり完全に無効化されます。
この「ブレンド機能」があるので、微妙な効き具合をコントロールしやすくなっています。

実はまだ、うまくコントロールできない部分が多い
SSS(サブサーフェーススキャッタリング)ですが
5月のArnold 5の登場時に比べると理解が深まってるので
当時に比べて使えるようになりました。
しかしまだまだ謎が多いので
もう少し上達、あるいは新テクニック発見した場合は紹介しますね。
では!
