どうも!Maya太郎です。
作業案を練っているときに、ふと思い出したこの機能
ずいぶん昔のバージョンからあるのですが、使った事例をほとんど見かけません。
Maya太郎もこれを知った時に便利だな~とおもいつつ、
今まで使ったことはありませんでした。
ということで、知らない方やすっかり忘れてたという人も多いこの機能を紹介します。
■「テクスチャーをジオメトリに」って?■
画像をオブジェクトに変換ってどういうこと?と思いますが簡単です。
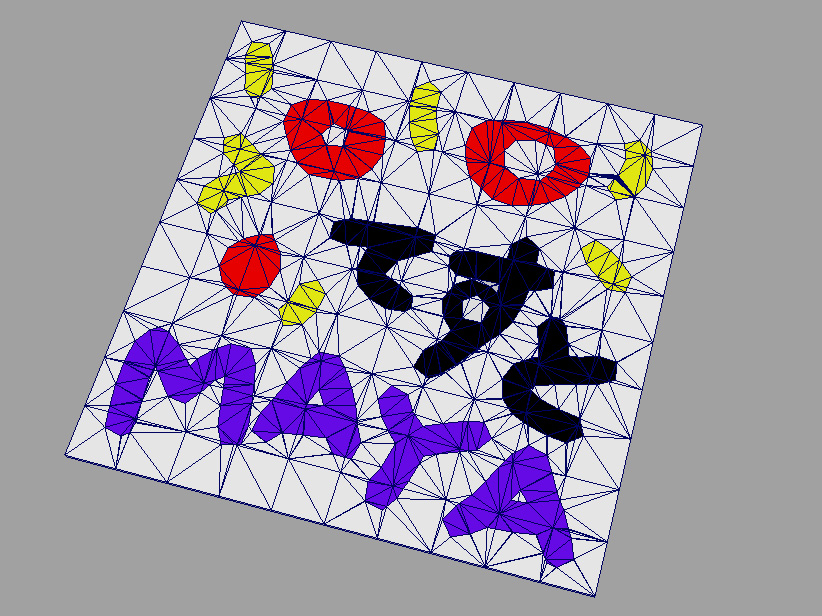
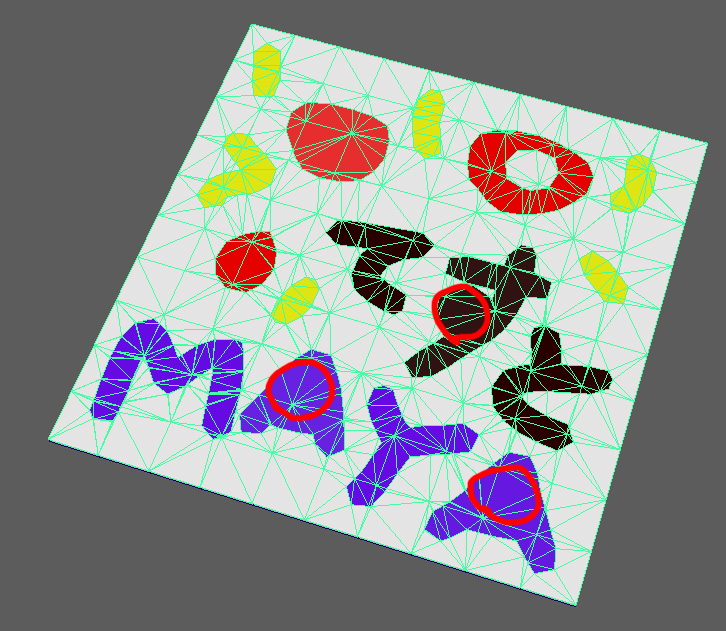
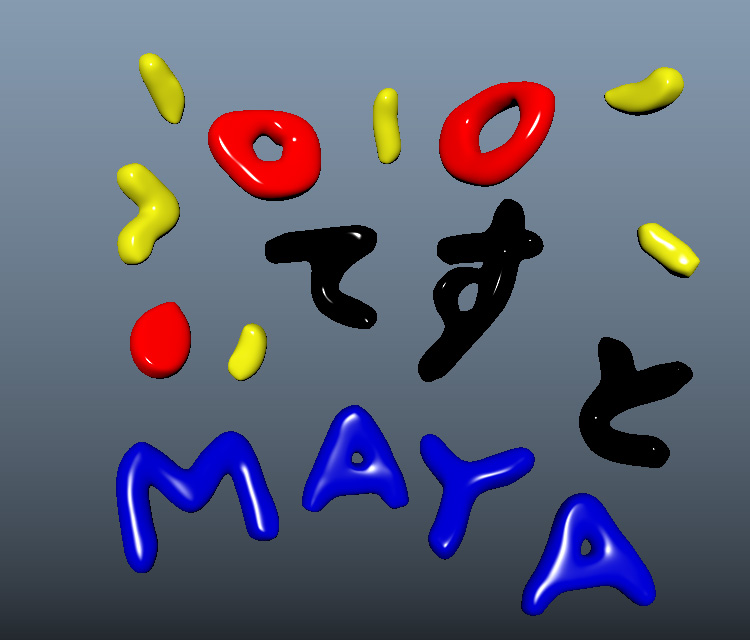
たとえば↓のような画像を

画像の色領域によってポリゴンを分割したメッシュを生成してくれる機能なのです。
もうすでに、アイキャッチ画像でバラしてますね(汗)

イラストレーターのベジェ曲線などで作られたベクターデータから3Dロゴ作成はよくある事例ですが
この機能はビットマップデータに面を張るようなもの…と考えてもいいかもしれません。
もちろん、ディテールの再現には限界はありますが…
■方法は簡単■
やり方は簡単です。メニューも分かりやすい場所にあるのですが、案外見落としがちな場所だったりします。
まず、ポリゴンの板を用意します。

もちろん画像ファイルも用意してくださいね。
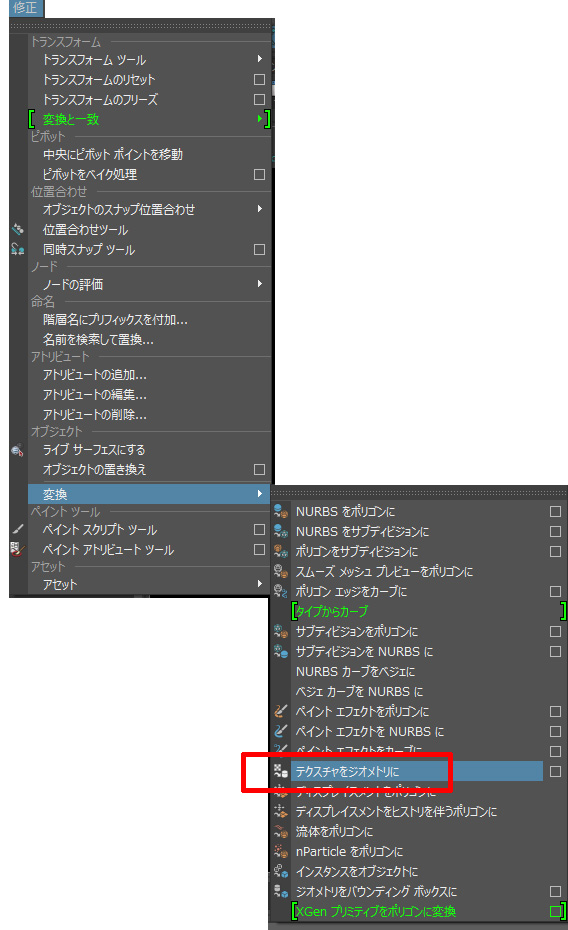
そして「修正」→「変換」→「テクスチャをジオメトリに」を選びます。
似たような「変換」機能が多いので、その中の埋もれてしまって普段意識しない…というわけなのです。

この機能を使う時は基本的に「テクスチャをジオメトリに□」の□印のオプションメニューから入ってください。
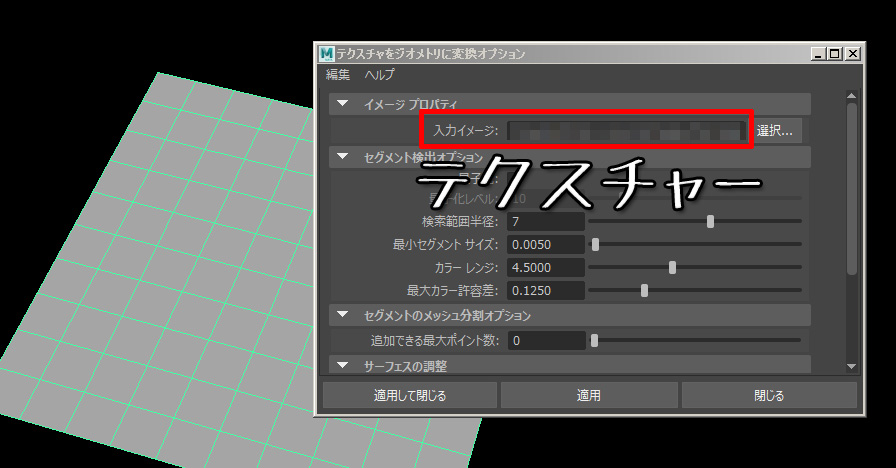
オプション設定で、「イメージプロパティ」→「入力イメージ」に画像ファイルを設定します。

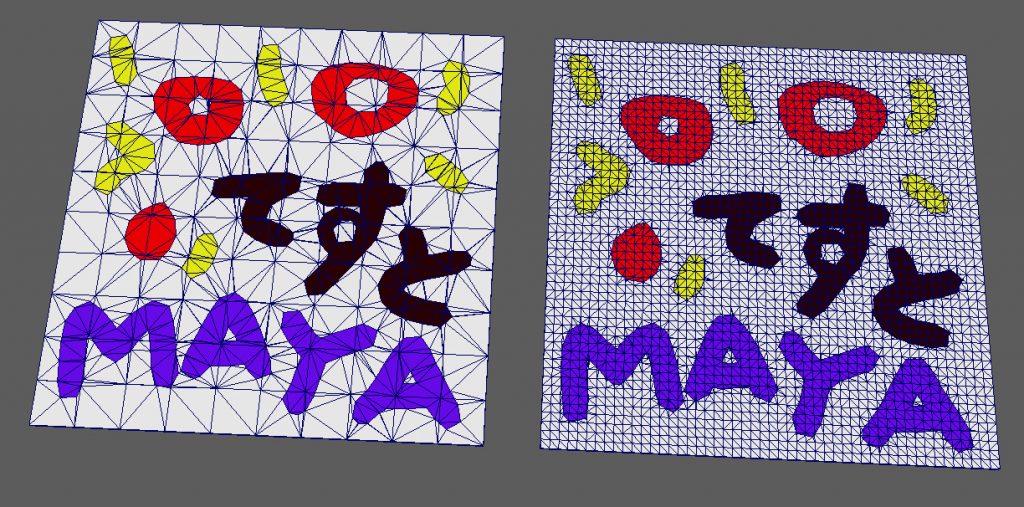
変換(適用ボタン)をすれば、簡単にポリゴンが画像によって分割されます。
しかし。「す」「A」などの穴の部分があいていません。

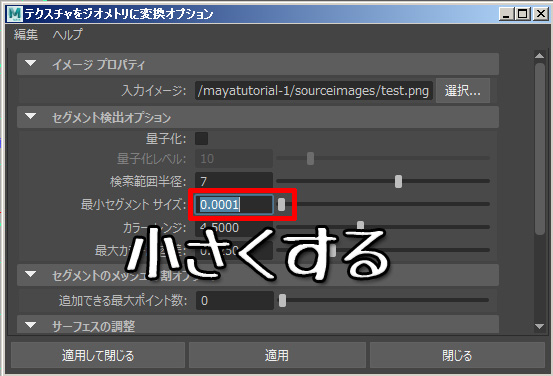
再度やり直しますが、オプション設定の「最小セグメントサイズ」を小さくします。
0.0050→0.0001まで小さくしました。

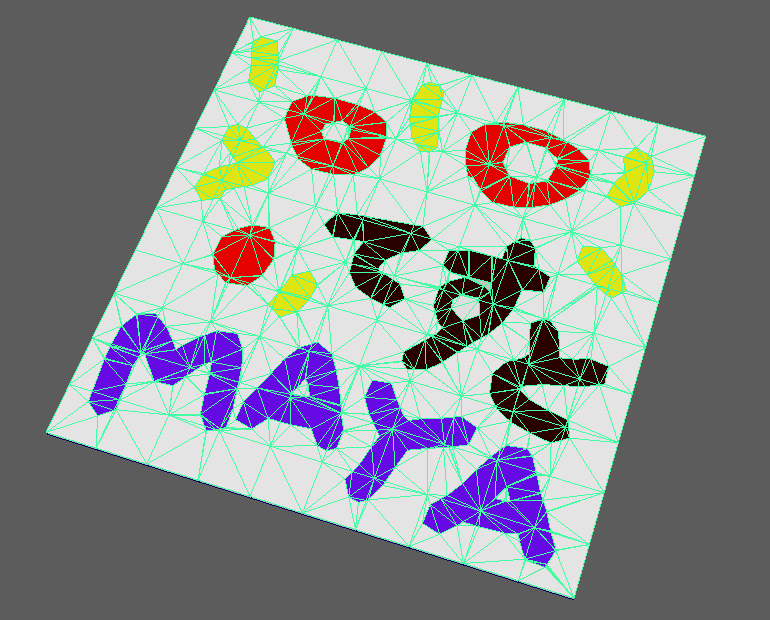
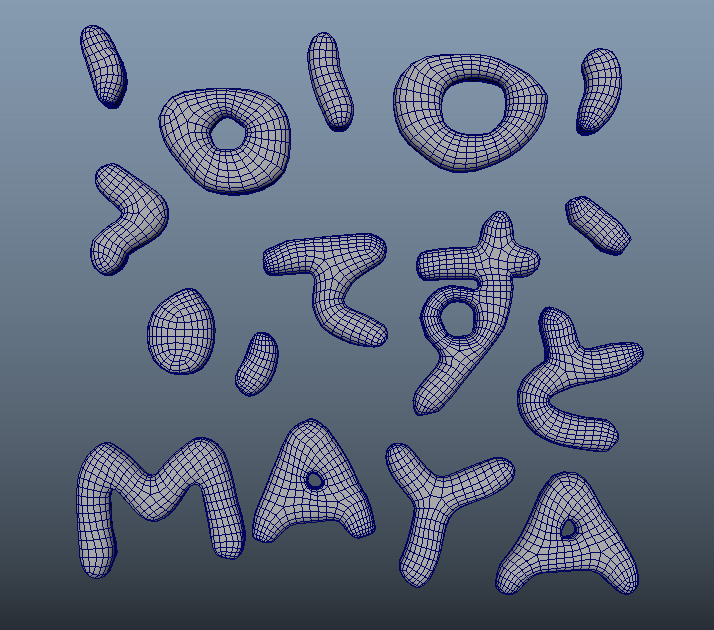
ポリゴンが細かく分割され、文字の穴あき部分も再現されました。
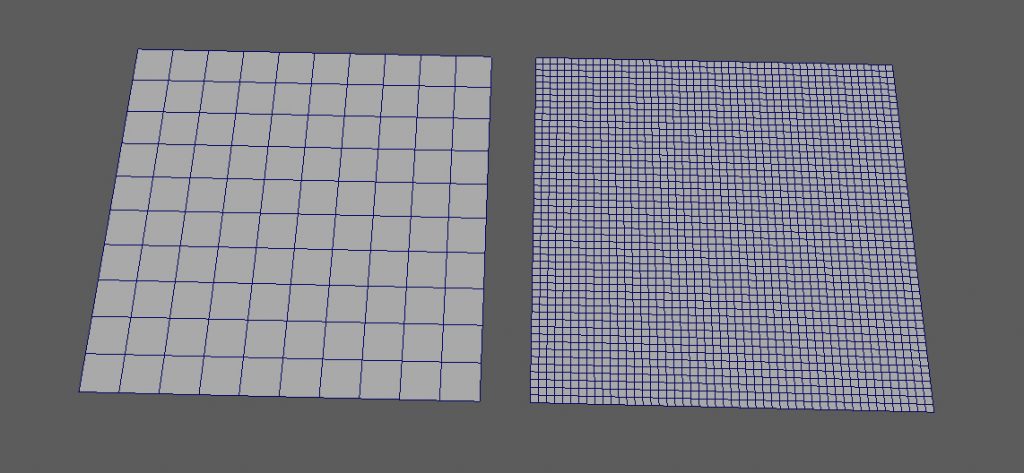
ベースメッシュは細かい方がより細かな分割になりますが、細かすぎると処理中にフリーズします(経験)
完全に滑らかにするのはおそらく無理でしょうね…ある程度で割り切りましょう。
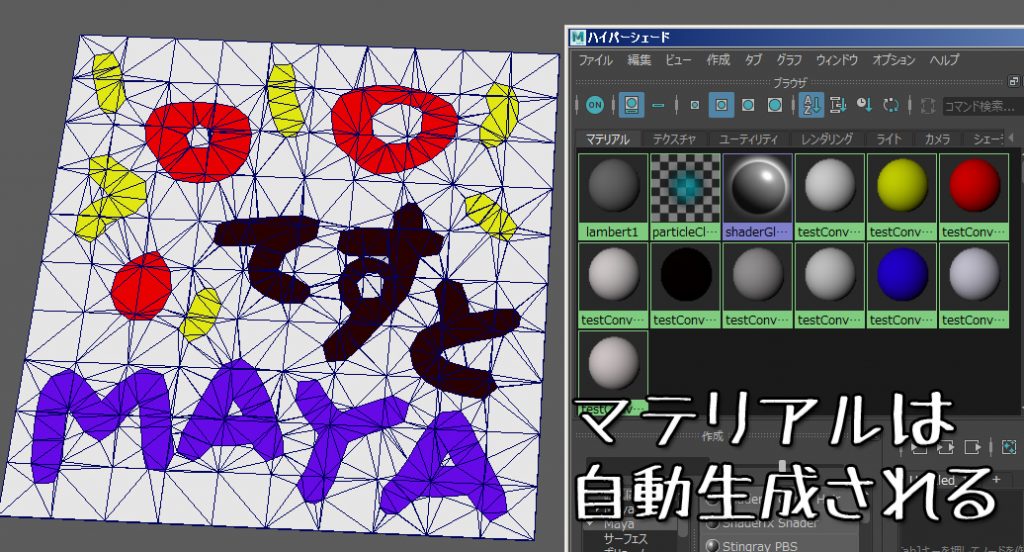
ジオメトリ化された色分け部分は自動的にマテリアルが生成されています。
今回の例では、背景にあたる白い部分が数段階のグレーに分かれてしまってます。アンチエイリアスの部分などが諧調分けされてしまってるのかもしれません(今回は追及せず)
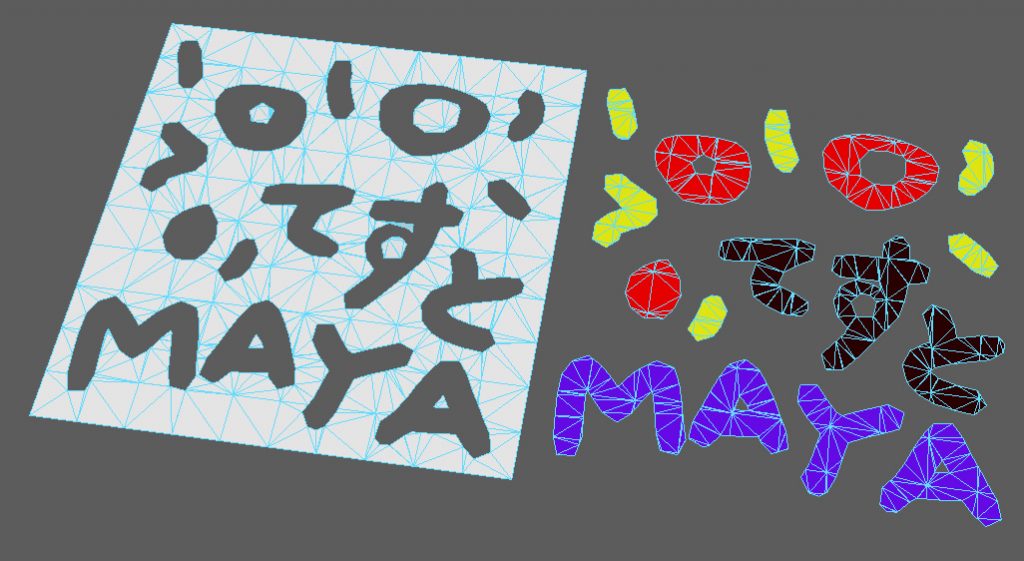
このように(背景と分離させる)マテリアル単位で分割することも可能ですが、
場合によってはMaya特有のポリゴンの扱いにくい事象が発生します。
(マテリアル割り当てがぐちゃぐちゃになるなど)
一旦、OBJ・FBX形式で書き出して読み込み直した方がスムーズに作業が進むかもしれませんが、
ここも割愛します。(事象が起きる場合と起きない場合があると思いますので)
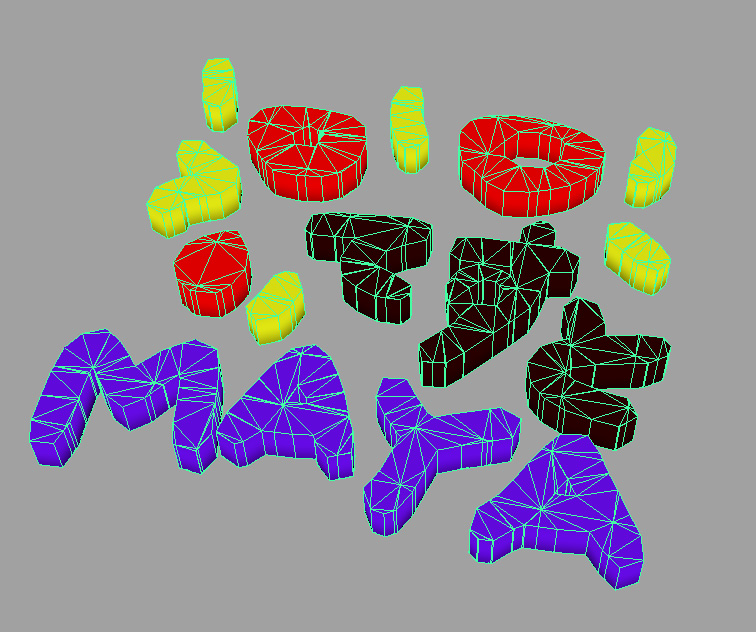
切り出した文字部分を押し出して、3D化します。
スムーズメッシュ表示でかわいい風線文字の出来上がり!!!
このようにビットマップ素材からの味のあるポリゴン細工が可能になります!

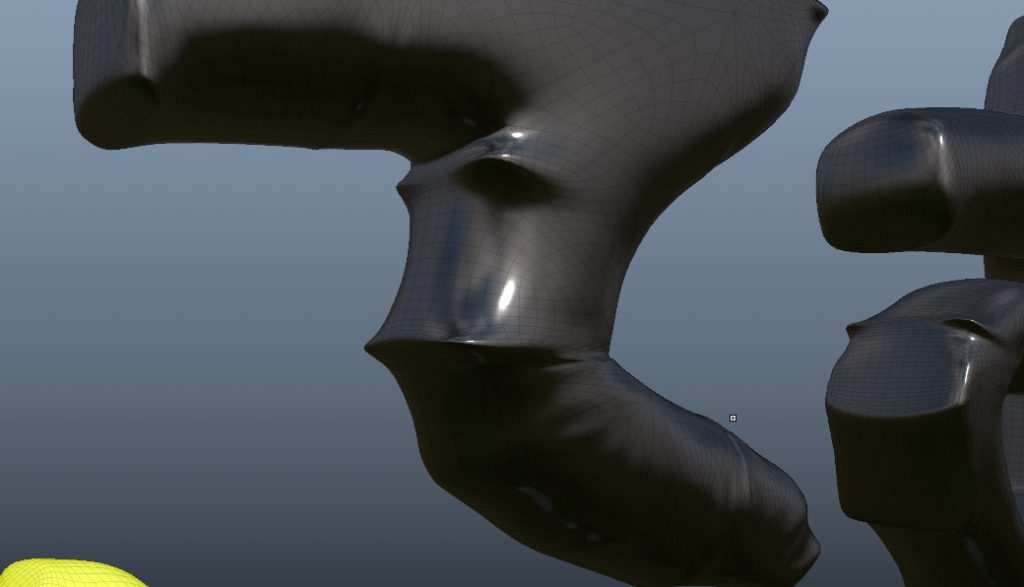
でも、元のポリゴンメッシュが粗いと、それを加工しても
ところどころにトゲトゲっぽい部分があって、かわいいはずの文字がかわいくないですね…
スカルプトツールで修正しようと思いましたが
このようにポリゴンの密度が偏ってる状態ではスカルプトツールはあまり効果がなさそうなのと、
時間がかかりすぎそうなので…
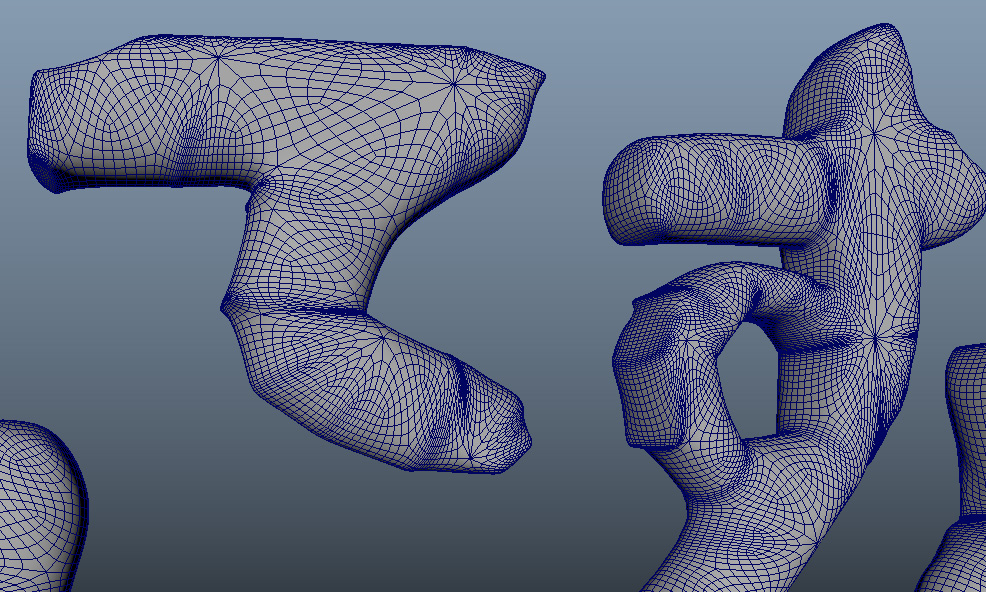
結局、Z-Brushで「ダイナメッシュでメッシュを再構築し、とげっぽい部分をレタッチ後、Z-Remesherで自動リトポ」
(というZ-Brush定番?の作業の流れです)を行い、Mayaに戻しました。
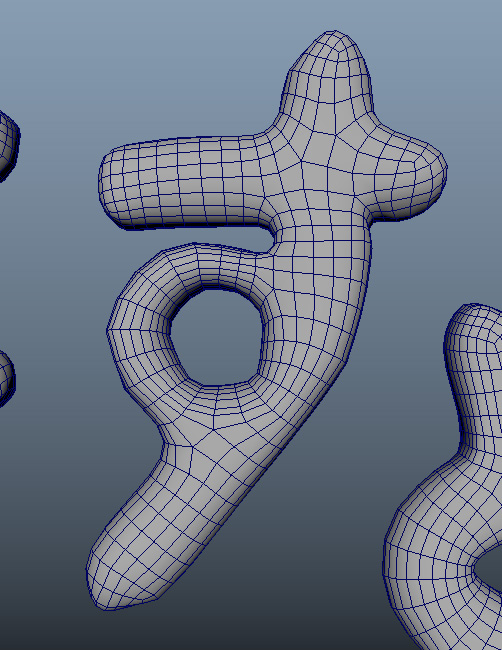
このようにローポリできれいなポリゴンの流れに(とても手早く)変換できました。
「す」の文字の自動リトポの美しい処理に、ソフトウェア技術の進歩を感じます。
そして、このようなかわいい文字ができました。
立体的に位置、角度を配置してみました。

実はこういうことがしたくてこの機能を紹介したわけではありません。
これ(「Mayaてすと」のポリゴン化)は取っ掛かりの作例で、別の本題を考えていたのですが…
文字を切り出して押し出したところから、作業しながら記事を書いてるうちに、大きく脱線してしまいました(汗)
本題の作例に移る前に
この文字をMASHで(バラバラに)動かしてみたくなりました。
ということで次回は、この文字をMASHで動かすお話になります!
ではまた!
